CommonSense ToolKit
The Home of the CSTK...
Using XUL, CSTK's GUI tools can be used on any platform that has Firefox, Mozilla or Netscape installed.
Installing CSTK's GUI
The source code consists of a directory structure that can be found in the /gui directory (you should have downloaded the CSTK source code by now via CVS). Normal installation is as easy as downloading and installing a browser extension, but currently these two steps need to be taken for the latest development version:
1) Copy all directories in gui/ to the chrome directory of your Firefox, Mozilla, or Netscape directory (e.g., copy the entire cstkedit directory to /Firefox/chrome).
2) Add these two lines to the 'installed-chrome.txt' file in that same
directory (add them as the last two entries, and make sure to enter a
new line after the last one):
content,install,url,resource:/chrome/cstkedit/content/cstkedit/
locale,install,url,resource:/chrome/cstkedit/locale/en-US/cstkedit/
Not-so-up-to-date packages can be downloaded from the
sourceforge download section. They have an XPI extension and can be
installed immediatly as extensions in Netscape, Mozilla, or Firefox browsers
when downloaded in those browsers. The browsers will inform you first that
you are about to install an unsigned package from an unknown site,
but after clicking the 'Install Now' button, it should start installing the
user interface as a browser extension. The
CSTK interface is then available
in the browser's Tool menu, or in the right-click context menu.
Try for instance downloading the Firefox CSTKEdit package by clicking [
here]. You probably need to allow packages from
the sourceforge host the first time you click on this link (if nothing happens,
a message about this should have appeared at the top of this page).
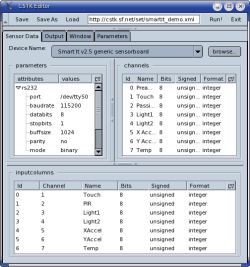
CSTKEdit
As we use XML files to do the configuring of most tools in CSTK, an editor to handle these configuration files that also executes the related tool is the first thing one would use. The four main sections in the XML are accessible via tabs that contain the corresponding parameter and list sections.
Starting CSTKEdit is done by executing the browser with the chrome URI pointing
to cstkedit's content directory. For instance for Firefox:
firefox -chrome chrome://cstkedit/content
A window should appear like the ones on this page, with a toolbar that has
several buttons to save, load and run the xml files. The
XML files can be loaded
from the local hard disk or from an on-line repository; they are parsed by the
editor and the data is being used to fill the appropriate lists in the user
interface.
By pressing the 'Run' button on the top right (after the right tool has been
selected in the Parameters tab), the tool should be launched with the
right configuration.


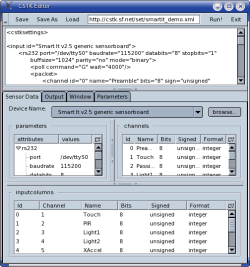
CSTKEdit using Mozilla. Looking under the bonnet of the editor.
Literally.
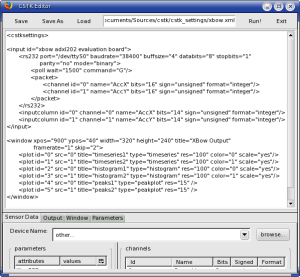
A splitter bar that is by default located just below the toolbar at the top of the CSTKEdit window can be dragged down to reveal the XML code that is the source for the interface's contents. This was initially intended to be a debugging feature to check whether the right changes actually take place in the file, but has proven to be excellent way of showing people what files the editor really uses.


CSTKEdit using Firefox. Starting tools like rtplot.